Nous avions une très large demande pour un éditeur simple et facile afin d’éditer facilement vos images à destination de votre site web.
Chaque client ayant souscrit à une infogérance bénéficie maintenant de l’outil en question.
Vous le trouverez via l’url :
https://editeur.monsite.comDécouvrons comment s’en servir :
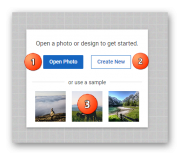
Lorsque vous vous trouvez sur le site, le système vous demande ce que vous voulez faire :

- Ouvrir une photo existante sur votre ordinateur.
- Créer une nouvelle image : il va vous permettre de littéralement créer une image à partir des outils présents dans l’éditeur.
- Utiliser une image exemple qui va vous permettre de réaliser vos tests.
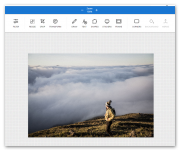
Dans notre exemple partons avec une image déjà présente en cliquant dessus celle-ci apparaît dans votre zone de travail et les outils d’édition dont maintenant disponibles :

Nous trouvons donc dans ces outils les options de Filtres (Filter), redimensionnement (Resize), découpe (crop), transformation (transform), dessin (draw), texte (text), insertion de formes (shapes), insertion de petit dessins (stickers), de cadre (frame), de coins (corners), de fond (background).
Les outils dont nous nous servirons le plus et que nous développerons dans ce tutoriel sont les outils de redimensionnement et de découpe, ils vous permettront de redimensionner vos images à la bonne taille pour optimiser votre site au mieux.
Voyons maintenant le premier outil, l’outil Redimensionnement. Il convient de connaître la taille que vous souhaitez donner à votre image, pour cela nous vous recommandons de prendre contact avec notre support afin qu’il vous assiste la première fois et vous guide pour découvrir quelle taille vos images devrons faire.
Redimensionner une image :
Si vous cliquez sur l’icone, les options nécessaires au redimensionnement apparaissent :

Les options de hauteur et largeur dont dès lors disponibles et vous permettent de spécifier exactement en px la taille de votre image.
Deux options sont également disponibles, celle qui va maintenir le ratio entre la hauteur et la largeur (cela évite que votre image ne se déforme), et la possibilité d’utiliser un pourcentage (exemple je souhaite diminuer l’image de 50%). Nous vous recommandons de rester avec la première option afin de travailler en px.
L’image actuelle fait dès lors 800 x 533px. Admettons que nous devions la redimensionner en 350 x 150px. Si vous spécifiez 350 dans le système vous verrez qu’elle fera 350 x 232px, la première dimension est correcte mais pas la deuxième.
C’est donc ici que nous allons utiliser l’option de découpe.
Afin de bien comprendre comment cela fonctionne, voyons cela en vidéo :
Comme vous le voyez il s’agit vraiment d’une opération très simple qui ne vous prendra que quelques minutes par images.
Une fois l’opération effectuée vous pouvez voir dans la vidéo qu’il vous suffit de cliquer sur le bouton « Save » pour télécharger l’image sur votre ordinateur.
Nous vous recommandons de renommer chaque image avec le nom du produit ou de ce que l’image représente, cela améliorera votre référencement naturel auprès de Google et cela vous permettra également de mieux vous y retrouver parmi l’ensemble de vos images.

Laisser un commentaire